排版是網頁設計中非常重要的一部分,良好的排版能夠提升網頁的可讀性和美觀度。
font-family 用於指定字體,支持多個字體備選方案,當某個字體不可用時,會使用後面的備選字體。
p {
font-family: "Arial", "Helvetica", sans-serif;
}
在這個例子中,如果 "Arial" 不可用,則使用 "Helvetica",如果 "Helvetica" 也不可用,則使用系統預設的 sans-serif 字體。
備註:Google 字體提供了多種免費字體,說不定可以在那邊找到你想要的字體喔~![]()
font-size 用來設置文字的大小,單位可以是像素 (px)、百分比 (%)、em、rem 等。
font-weight 用來控制字體的粗細,常見的值有 normal(正常)、bold(加粗),也可以使用數字(100 到 900 之間,數字越大字體越粗)。
font-style 用來設置字體是否為斜體,常見的值有 normal、italic(斜體)、oblique(與斜體類似,但有些瀏覽器支持不同角度的傾斜)。
line-height 用於設置行與行之間的距離。通常設置為字體大小的 1.5 倍或 2 倍,以提升可讀性。
letter-spacing 用來設置字母之間的距離,可以是正值(增大間距)或負值(減小間距)。
text-transform 用來控制文本的大小寫轉換,常見的值有 uppercase(轉為大寫)、lowercase(轉為小寫)和 capitalize(首字母大寫)。
text-align 用來控制文本的對齊方式,常見值有 left(左對齊)、right(右對齊)、center(居中對齊)、justify(兩端對齊)。
text-indent 用來設置段落首行的縮排距離,單位可以是像素 (px)、百分比 (%) 或 em。
vertical-align 用來設置行內元素的垂直對齊方式,常用於表格中的單元格或行內元素的對齊。常見值有 baseline、middle、top、bottom 等。
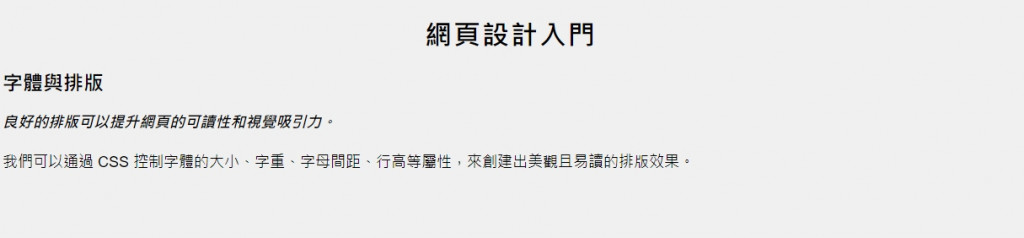
HTML 文件 (index.html):
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字體與排版範例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>網頁設計入門</h1>
<h2>字體與排版</h2>
<p class="intro">良好的排版可以提升網頁的可讀性和視覺吸引力。</p>
<p>我們可以通過 CSS 控制字體的大小、字重、字母間距、行高等屬性,來創建出美觀且易讀的排版效果。</p>
</body>
</html>
外部 CSS 文件 (styles.css):
body {
font-family: "Helvetica", sans-serif;
background-color: #f0f0f0;
}
h1 {
font-size: 32px;
font-weight: bold;
text-align: center;
letter-spacing: 2px;
text-transform: uppercase;
margin-bottom: 20px;
}
h2 {
font-size: 24px;
text-align: left;
margin-bottom: 15px;
}
p {
font-size: 18px;
line-height: 1.6;
text-align: justify;
margin-bottom: 10px;
}
.intro {
font-style: italic;
font-weight: bold;
}